-
キャンバスのサイズを目的の大きさより横6倍、縦6倍の大きさにしてください
200×40のものを作りたければ1200×240、88×31のものを作りたければ528×186の大きさのキャンバスです
(注:とくに6倍というのは意味がありませんので4倍とか5倍とか7倍でもいいです
例では88×31のバナーの作り方を紹介しています
PIxiaやPictbearなどを使って好きに背景つくってください
キャンバスの大きさも新規作成からできますので幅528×高さ186と入力してOKをクリックしてください
グラデーションもボタン一つでできますし、Pixiaなら葉っぱなどのテンプレート、テクスチャもあります
例:完成した背景

背景ができたら文字を入れていきます

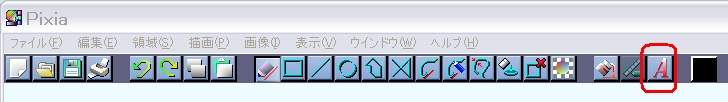
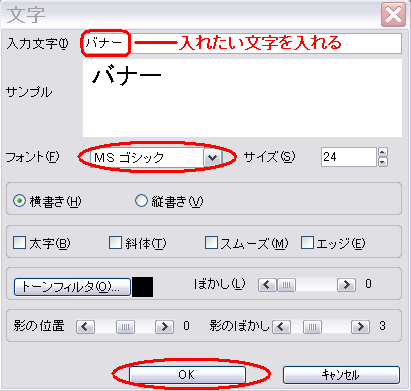
赤で囲んだ位置をクリックしてください。下のような画面がでます

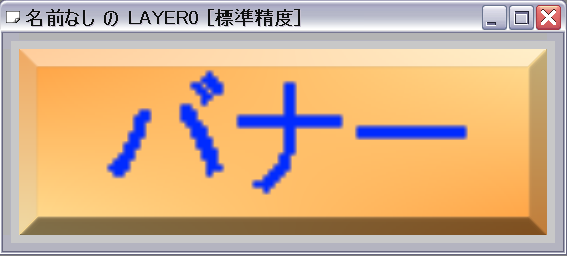
文字を入力し、フォント形式を決め、OKをクリックすれば以下のようになります

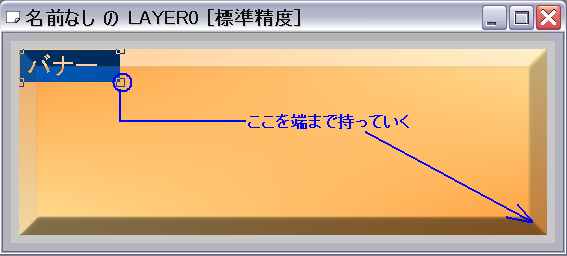
大きさを決め(例では端から端までの大きさでやってます)、ドラッグ&ドロップの感覚で文字を配置したい場所にもっていってください
もっていったら右クリック→このレイヤに貼り付けを選択してください
以下のようになります

これをPNGやBMP形式で保存してください
第1段階終わり
