-
HTMLファイルで色指定する場合は#36f415などよくわからないコードで指定します
これが何を意味するかは後に説明するとしてhtmlでの色の作り方を説明しましょう
HTMLでの色はRGU方式でつくります
「はぁ?意味がわからねぇよ」という方がでてくると思うので身近な例をあげるとペイントと同じ色の作り方なのです
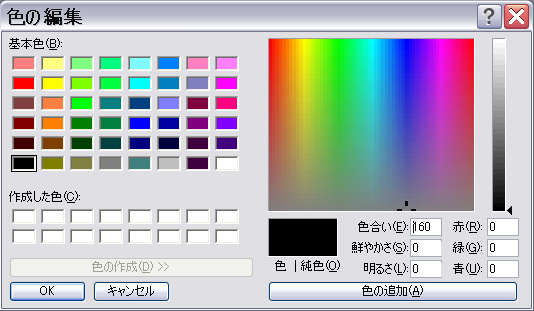
ペイントを起動して色→色の編集→色の作成で下のようなものがでてくると思います

これで色を作るとき、普段はカーソルで色を指定して作っていくでしょう

しかし本質的には赤で囲った部分の3つの数字を変更することによって色をつくっているのです

これがRGU方式です
赤、緑、青の要素の量で色を作成していくというものです
HTMLも同じように赤、緑、青の要素の量で色を作っていくのです
「#36f415」は「# 36 f4 15」のように分けて見るもので36の部分が赤の要素の量、f4の部分が緑の要素の量、15の部分が青の要素を意味するものです
つまりコードの原理や意味さえわかればペイントで再現できる全ての色は再現可能なのです